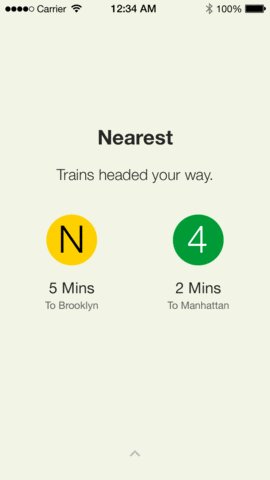
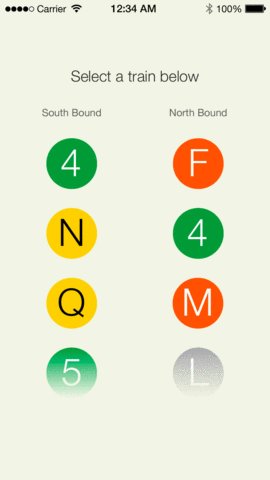
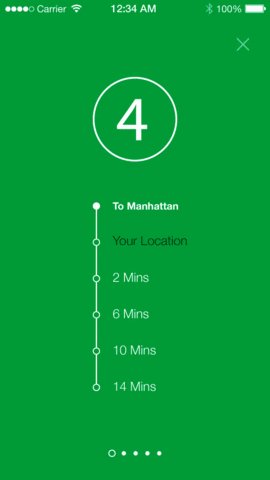
A little over a year ago I started off down a path to learn more about mobile app development. For this journey, I asked one of my Barrel coworkers at the time to help me ideate on what kind of app to build. We started meeting and planning weekly to talk about what to do, and eventually we came up with a couple of different ideas. After a few weeks in, we already had the guts of what the app would do, some wireframes, and some working names. More meetings revealed the user interface, and more meetings would help us simplify the app’s purpose. We eventually settled on a simple premise for the app—it gets the nearest trains and tells you when they will come. After finishing most of the planning, we hit a wall. We couldn’t really do anything more unless we started to prototype or actually start development.

I had hoped to learn Objective-C and get better with Java, learning both iPhone and Android APIs, respectively. Creating a mobile app for two platforms is a challenge since developing cross-platform applications would essentially require duplicate code and planning efforts. As a web developer, I naturally gravitated towards building platforms that used technologies with which I was already familiar. PhoneGap, now Apache Cordova, uses Javascript, the premiere frontend language of the web, so that was one of the first cross-platform technologies with which I experimented. The last time that I tried PhoneGap, I was extremely disappointed. Apps built with frameworks like PhoneGap and others like it are usually are a bit slower since Javascript runs client-side and must be run in realtime whereas native code would be compiled and run directly on the systems they were intended to run on. One of my biggest issues with those frameworks is the user interfaces, which were always a bit slow, laggy, and not as polished as the traditional apps being released on the Google Play and Apple App stores. In any case, since I had already built an Android app with PhoneGap for a client a year or so before, I was able to quickly create an app prototype. After some research, I found another cross-platform mobile development platform that seemed to better fit the bill for a long-term development solution.
Xamarin, now acquired and owned by Microsoft, takes a different approach to cross-platform mobile development. There are essentially two tracks for developing with Xamarin: the one where you use their framework (Xamarin.Forms) to create a common user interfaces and application logic for both Android and iOS, and the other (PCL or Shared) that allows you to write application using each platform’s native and specific APIs. Here’s the kicker: it’s all written in the C# programming language, which is not Java nor is it Objective-C at all! I chose the PCL, or Portable Class Library, approach because it allows me to learn the APIs of both Android and iOS while learning a single new language with C sharp. Of course, the user interfaces and application-specific implementation must be written individually in XML and CS for both platforms, but learning the APIs for both was a huge bonus. Since I know how to write Java, this means I could write an Android app natively if I wanted to do so.
Learning C# was fun. I have no strong opinions about what makes a programming language good or bad, so it was easy enough to learn without any objections. So I began development in September, continued through with the basic implementation by December, took a break, resumed in July, and recently finished the Android version this October. Now I have to work on the iOS version’s basic application and user interface code. Hopefully this means I have saved time on creating the same application on two different systems. If I did it correctly, and if Xamarin’s claims of sharing an average of 75% of app code can be trusted, then I only have another 25% of code to write in order to create the iOS app, research time notwithstanding. Xamarin was a big part in the fun of learning C# as well. The Xamarin forums are a bit sparse at times, but combined with the power of stackoverflow, google, and .NET/Microsoft documentation, it’s been a fun challenge to create an app that I would want to use every day as part of my commute and general travel in the city. The only thing that really holds me back is my laptop.
Unfortunately, my aging Macbook Core 2 Duo from 2009 is slowly dying, and I need an upgrade. I cannot decide whether I want a shiny new Apple Macbook or Microsoft Surface Book. No, I have no allegiances there. In fact, I really want to try out that fancy new Ubuntu linux subsystem on Windows 10. With an older system, running emulators and simulators on my laptop is much more of an inconvenience and a time-suck. It slows me down when trying to test builds. Not only does the project need to be built and compiled, but it also must run on either a real device or an emulator. Most often I would just end up running it on my phone, but this is limiting in that I cannot easily test on other types of devices without having the actual physical device. Loyalties aside, I’ve published Nearest to the Android Store with the iOS version in tow.
For now, it’s a 99 cent app, but I’m looking into creating a free ad-supported version. I would also like to try other pricing models like introducing either an in-app purchase for pro features or an in-app subscription. In addition, I’ve open-sourced the application, which can be found on GitHub. I’ve done this partly because this is an experiment. It’s not proprietary in any way, so if anyone wants to contribute or even learn how an app is built with Xamarin, then they can build it on their own for free, and submit merge requests in GitHub.
There’s still many questions to be answered, an entire iOS app to build, loads more learning. I hope you will try my Android app, and I do invite you to post your feedback and suggestions in GitHub.